新增页面
标准版/开源版 admin后台新增页面使用文档
在标准版开发的实际使用中,随着用户移动端的产品和信息内容不断增多,后台需要新增页面来管理对应的产品详情、模块、资源等内容。针对一些概念或者步骤较多的内容,可以新增子页面构建多级模块结构,帮助用户快速定位。
这里需要注意:按以下步骤操作后,在/template/admin/src/router/router.js文件里在导入。


下面将介绍如何在后台中添加新页面:
1. 新增路由
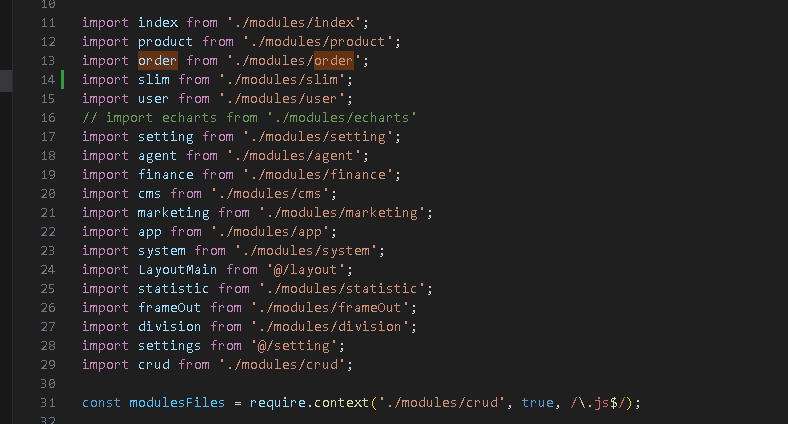
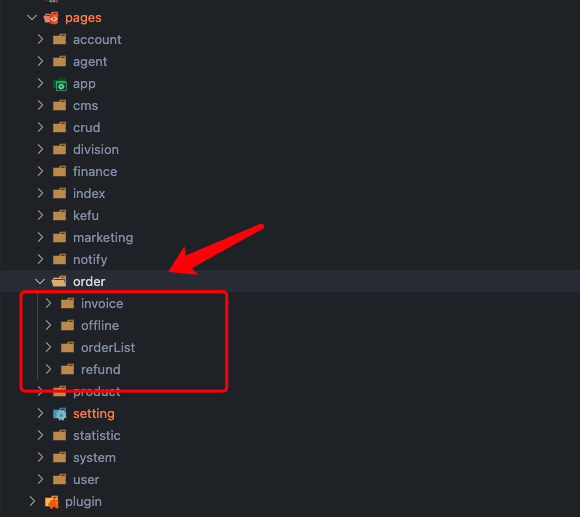
文件夹路径:/template/admin/src/router
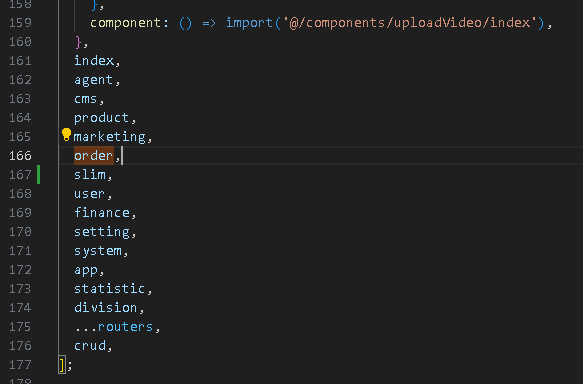
在其中对应模块中添加对应路由路径(这里以order路由文件为例)
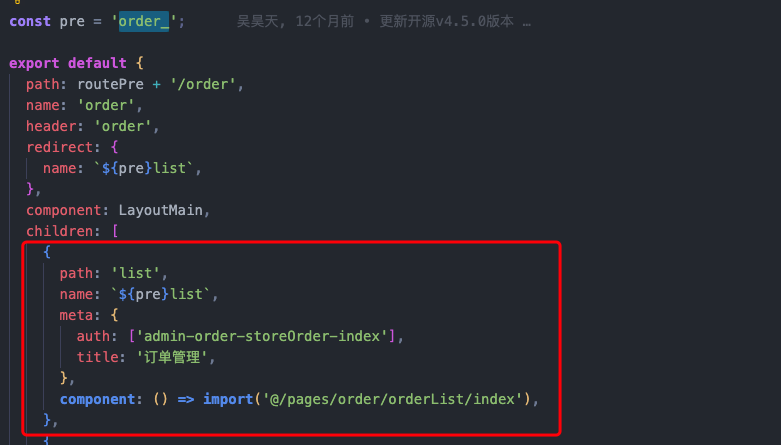
参考方块内的设置,添加对应路由、权限以及导入路径(这个文件还未创建,页面目前会报错)。
这里要注意的是,如果你创建的页面只是子页面,不需要在菜单中展示,但是又需要选中对应的一级目录,
就要在meta中添加配置:
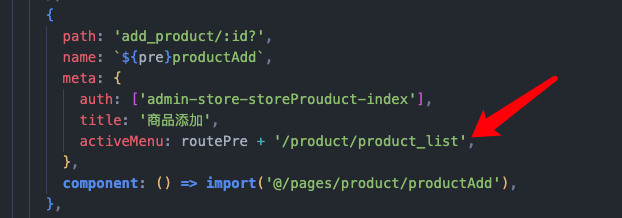
例如下面,商品添加页面需要选中商品列表,就要添加activeMenu配置,用来选中。
2. 添加对应路由文件
完成上一步路由定义之后,接下来我们要创建对应的路由文件;
路由文件的地址要与上面定义的导入路径一致。否则会报错。。
3. 添加权限规则
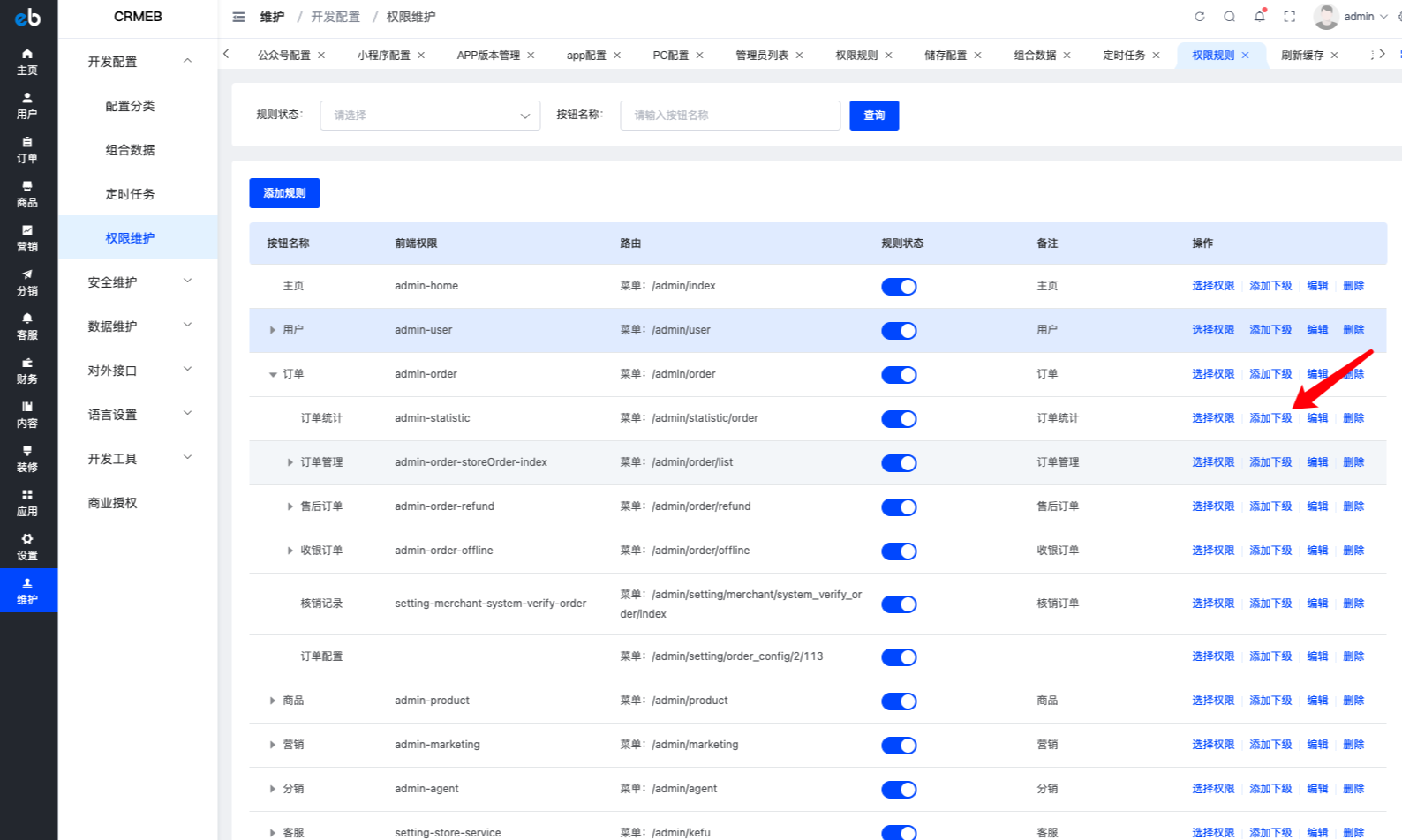
打开后台 维护/开发配置/权限维护
在对应模块中添加下级
如果是创建一级目录点击图中1添加规则,如果是在对应一级模块下创建二级或三级目录 根据列表及展开项,点击后方2添加子菜单进行添加。
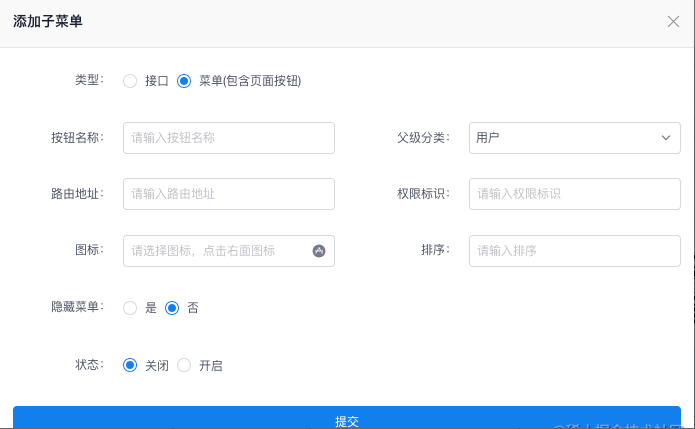
添加子菜单注意事项
必填项
按钮名称、路由地址为必填项(如果创建一级目录,需添加对应图片,可点击图片后方icon进行选择)
路由
路由地址参加第一步中 路由创建后的路由地址进行添加 例如:/admin/user/list
权限
权限标识参考第一部中 meta中auth 填写的权限规则
其他问题
1.如果需要添加规则效验可在 src/router/index.js中进行添加具体使用方法可参考官方示例导航守卫
2.如果按上面布置添加完成页面却出现 该页面不存在时。请检查路由文件及权限规则中路径添加是否正确。
3.如果出现 因权限无法访问问题
请检查规则添加的权限与路由文件中的权限规则是否一致
检查 设置/角色管理中的菜单权限
Was this helpful?
0 / 0